Lay it on me, baby!
 |
Whenever post processing, there is one tool you should never overlook: layers. The use of layers in your image allows you to alter the entire image with room for error--you can always go back and delete or edit one--or even just parts of the images independently without altering the entire picture.
That aside, what I primarily use layers for is blending. The different blending modes and opacity that you can apply to a layer can give you endless effects for creating composites, faux multiple exposures, textures, and whatever else your artistic brain can think of.
Opacity is the level of transparency a layer (or a tool) has. At the default 100% a layer isn't see-through at all, however if you lower the opacity, 75%, 50%, 23% whatever you like, you can achieve multiple levels of transparency. You can change the opacity of a layer using the bar on the top of layers palette, and the similar one on your brush toolbar if wanting to change the opacity of a brush. Play with it until you find something you like!
Blending modes can also be applied to different tools (brushes, etc.) as well, but the blending mode works stays the same. Blending you layers affects how the part of the image you're working with will look over the underlying layer(s).
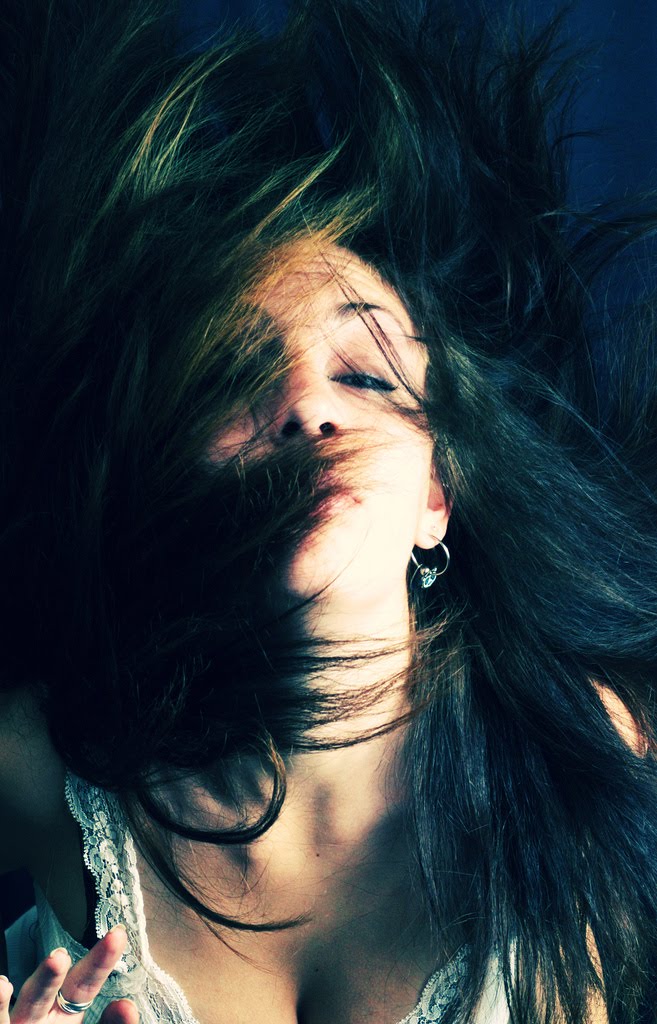
On your layers palete there's a drop-down menu that contains your blending modes (see left). When you create a new layer this will default to "normal." This is exactly what it sounds like, a copy of your original layer, a new blank layer, whatever you've created, no strings attached. Anything you draw on there will appear exactly as you've drawn it, regardless of underlying layers. Now, to change it up! I'll be using these two images:
 |  |
The photo of the model as my background layer, and the photo of the clouds as my active blending layer. I have skipped a few blend modes in detail, but here in short: The dissolve blending mode only effects softened/feathered edges and pixelates them. The behind blending mode does just that, makes your active layer visible only in transparent pixels in your background layer (this is only applicable to tools), making it look as if it is behind it. And the clear blending mode (also only works on tools), makes your active layer create transparencies on the background layer. Moving on!
| Darken Darken applies only the pixels in your active layer that are darker than the pixels below. Thus, lighter pixels in your background layer are replaced but darker ones stay the same. In the example image: the model's hair stays the same since it is darker than the blues and whites of the sky, however the paleness of his skin is lighter than the blue sky and is changed. |  |
 | Multiply The multiple blend mode multiplies (duh) the background pixels by the active pixels. Any black pixels will become black, and any white ones will remain the same, while everything in a between becomes a darker (multiplied) color. Note the (mostly) white cloud on his (mostly) white collar remains (mostly) intact. |
| Color Burn Color burn blending darkens the background pixels to reflect the active color through increased contrast, leaving you with bright, "burnt" colors. Whites will stay white (ex. his collar). In the example the background and sweater are a neutral gray, and thus change to a bright blue. His skin on the other hand is mostly red, which when darken gives you the red/blue/purple effect that you see. |  |
 | Linear Burn Much like the color burn mentioned above, linear burn darken the background layer to reflect the color of the active layer, however it does this by reducing brightness, thus giving you a less high-contrast image. |
| Lighten Lighten applies pixels in the active layer only if they are lighter than those in the background layer (opposite of darken, if you didn't catch that already). So, pixels darker than those in the active layer are replaced (ex. his now light blue hair), while those that are lighter aren't (ex. his collar). |  |
 | Screen A screen layer will create, well, a screen-like effect. It works opposite to multiply, multiplying the inverse of both the background layer and the active layer, resulting in a lighter, "screened" image. Using black in your active layer will have no effect, while using white will just leave white. |
| Color Dodge Color dodge brightens the pixels in the background layer to reflect the color of the active layer through contrast. The brighter the color in the active layer (like the whites and light blues in the sky image) the more intense the effect, while blending with darker colors (in either layer) creates little or no effect (ex. his hair and eye). |  |
 | Linear Dodge Linear dodge brightens the pixels in the background layer to reflect the color of the active layer by increasing brightness. Again, the same rules apple as do with color dodge, though with a smoother feel. |
| Overlay Overlay multiplies or screens the active pixels depending on the background pixels. Shadows and highlights of the background layer remains the same, while the colors of both layers are blended, leaving both layers distinct while still meshed. (I'm a big fan of overlay layers!) |  |
 | Soft Light Soft light darkens of brightens the colors of the background layer depending on the colors in the active layer (lighter active colors=lighter blended colors, darker active colors=darker blended colors). Using pure black or pure white leaves you with darker or lighter areas, but not flat black or white. |
| Hard Light Like overlay, hard light multiplies or screens the background colors depending on the active colors, though much more harsh and almost always darker. Unlike soft light however, using flat black or flat white will leave you with just that, flat black or white. |  |
 | Vivid Light Vivid light layers burn and dodge the background layer depending on the active layer by boosting contrast, thus the blown out highlights and darkened shadows in the example image. |
| Linear Light Linear light darkens or lightens the background layer by altering brightness based on the active layer. Lighter areas (ex. clouds) are lightened by increasing brightness, and darker areas (ex. hair) darkened by decreasing brightness. |  |
 | Pin Light Pin light replaces the colors in the background layer depending on the active layer. If the active pixels are brighter than 50% gray, pixels darker than those in the active layer are replaced, while lighter ones stay the same. If the active pixels are darker than 50% gray, the effect is reversed--lighter pixels are replaced, while darker ones stay the same. In the example: The lightest parts of the clouds replace the darker background, though the shadows in the clouds (since they are now darker than the background) adopt the gray of the backdrop. |
| Difference A difference layer inverts the background layer based on the active layer. White inverts colors completely, while black doesn't at all, and everything in between creates an inverted blend. |  |
 | Exclusion Exclusions layers work the same as difference layers, though are lower in contrast. Mid-tones, instead of brightly blending, are changed to a shade of gray. |
| Hue A hue layer does exactly that--changes the hue of the background layer to that of the active layer (ex. skin color turning blue). |  |
 | Saturation A saturation layer retains the hues and luminance (the brightness of a chosen color) of the backgrounds layer but blends the saturation of the active layer. Pure blacks, grays, and white will have no effect. |
| Color Color applies the hue and saturation of the active layer to the luminance of the background layer. This is much like coloring in a BW image. |  |
 | Luminosity Luminosity retains the saturation and hue of the background layer (ex. the beige/pink of the model's skin) as well as the luminance of the active layer. |

0 comments:
Post a Comment